

드디어 내 블로그에도 일치하는 콘텐츠 광고를 삽입할 수 있게 되었다! 블로그를 시작한 지 꽤 됐으나 꾸준하게 글을 쓰지 못했다. 다시 열심히 쓰는 중! 아직 글이나 조회수로 봤을 땐 한참 멀었지만.. 조금씩 발전 중인가 보다. 일치하는 콘텐츠 광고 만들기, 광고 설정 방법을 간단하게 알아보자.
1. 일치하는 콘텐츠란? (사용효과, 사용조건)

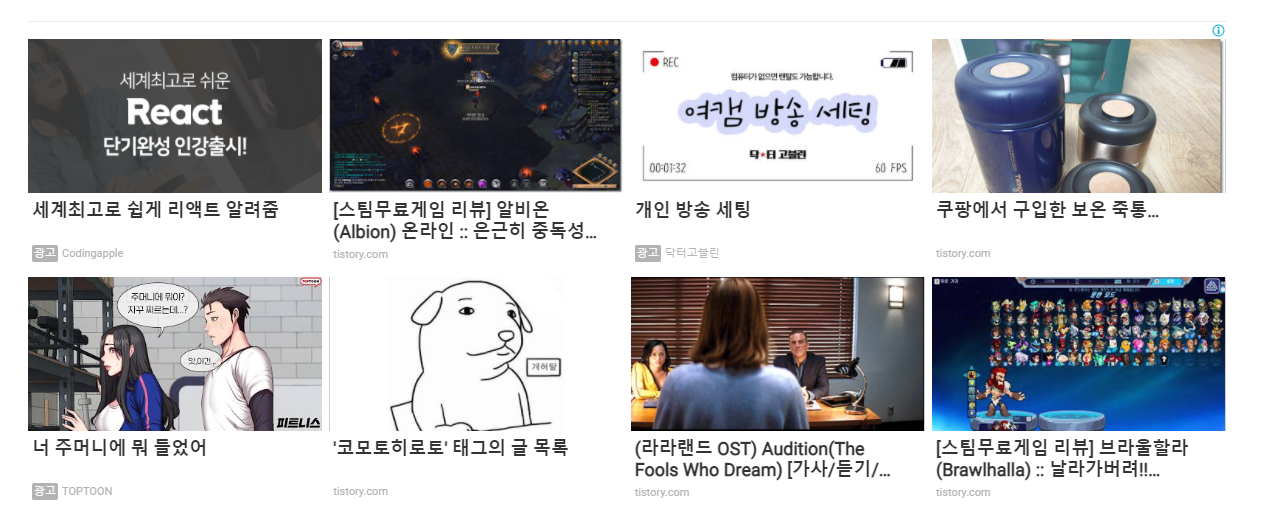
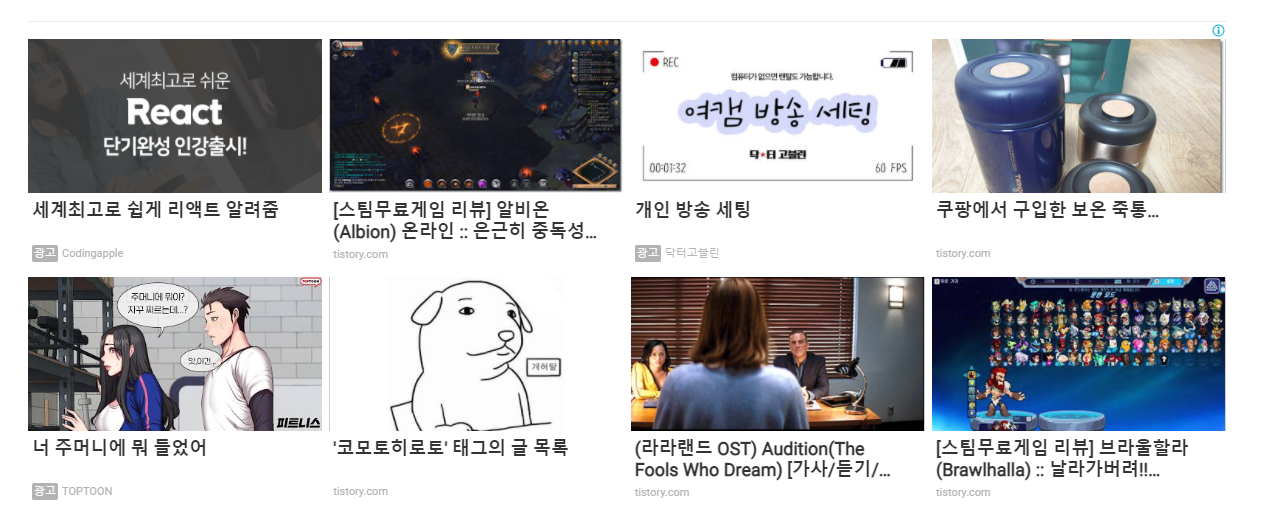
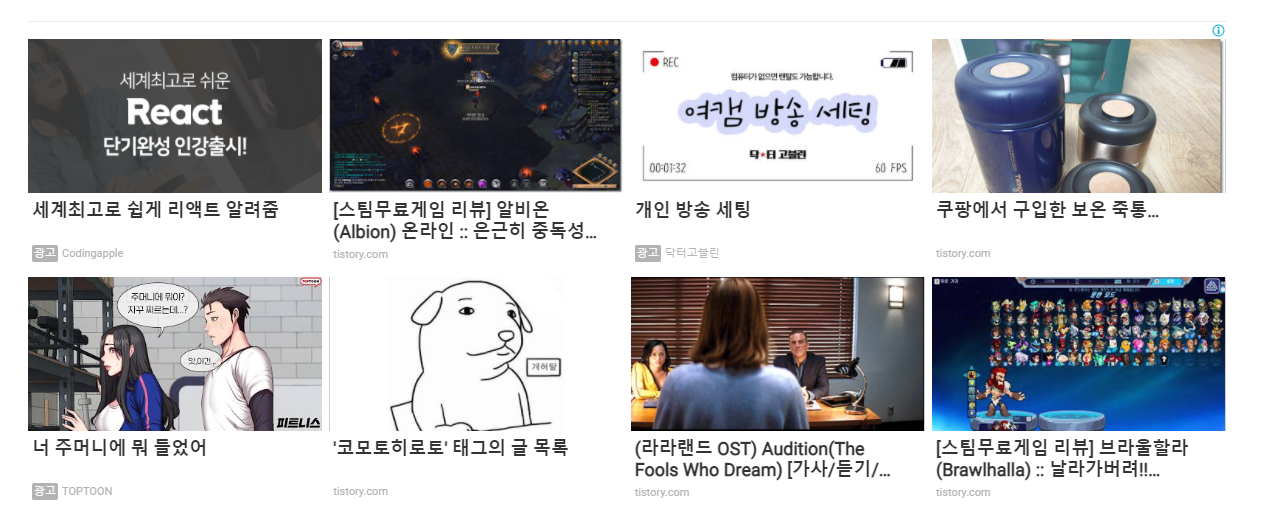
▲일치하는 콘텐츠 광고란, 위 사진처럼 블로그의 게시글과 광고가 자동으로 선정, 노출되는 광고 단위이다. 무작위로 선정되는 게 아니라 방문자별 맞춤 게시글, 광고가 자동으로 추천된다는 점! 그래서 일치하는 콘텐츠를 사용할 경우, 페이지 조회수와 이용시간이 증가한다는 통계가 있다. 애드센스 수익에도 당연 도움이 된다.


방문자별 맞춤 게시글이 홍보되기 때문에 아주 효과적이다. 사이트 방문자와 관련성 높은 콘텐츠를 자동으로 노출시켜 주기 때문에 사이트 이용시간을 늘리는데 도움이 된다. google 연구결과 일치하는 콘텐츠를 사용하는 페이지는 조회수가 평균 9% 증가했고, 사이트에 머문 시간도 10% 증가한 것으로 나타났다고 한다.
사이트 이용자들의 참여를 늘리고, 궁극적으로 높은 수익으로 이어 나갈 수 있는 일치하는 콘텐츠! 하지만 애드센스 처음부터 다 만들 수 있는 것은 아니다.
▷사용조건
구글 애드센스 도움말 센터에 따르면, 일치하는 콘텐츠를 사용하려면 트래픽 규모와 페이지 수에 대한 최소 요건이 있다. 즉, 사이트 이용자가 충분해야 하고, 게시글도 적당히 많아야 된다는 뜻이다.
하지만 블로그 조회수가 몇 명이어야 되고, 글이 몇 개 여야 되고 하는 정확한 기준은 없다. 나의 경우는 블로그 개설한지는 1년이 넘었으나, 애드센스 승인 후 글을 조금 쓰다가 오랫동안 관리를 안 했었다. 최근 들어 다시 포스팅을 하기 시작했지만, 전체 발행 글은 77개밖에 안된다. 여기저기 검색해본 결과, 아직 일치하는 콘텐츠를 사용하기엔 게시글 수가 부족하다고 생각했는데, 어느 날 갑자기 생기니 신기했다. 바로 만들고 광고를 설정해 놓았다!
2. 일치하는 콘텐츠 광고 만들기

▶일치하는 콘텐츠 광고를 게시할 수 있게 되면, 애드센스 신규 광고 단위 만들기 페이지에서 일치하는 콘텐츠가 보인다.
▶일치하는 콘텐츠 클릭!


▶광고 단위 이름을 설정한다. 크게 건드릴 게 없다. 광고 옵션에는 광고를 통해 수익창출 (기본값) 체크가 되어 있고, 스타일은 원한다면 수정하도록 한다.
크기에는 반응형이 체크되어있다. 반응형 레이아웃을 사용하는 것이 당연 편하다. 반응형으로 만들어야 모바일, PC, 태블릿 등 다양한 화면 크기에 맞춰 광고 사이즈가 자동으로 바뀐다.
▶저장 및 코드 생성 클릭!

▶일치하는 콘텐츠 광고 생성 완료! 코드를 복사한다.
3. 일치하는 콘텐츠 광고 설정하기 (레이아웃 수정)

▶예전엔 티스토리에 일치하는 콘텐츠 플러그인이 있기 때문에 플러그인 설정하고 코드를 붙여 넣으면 끝이었다. 요즘은 애드센스 카카오 연동 이후 플러그인이 없어졌다. 그래서 HTML에 직접 코드를 넣어야 하는데, 방법은 아주 간단하다.
HTML 편집 화면에서 컨트롤+F를 눌러
드디어 내 블로그에도 일치하는 콘텐츠 광고를 삽입할 수 있게 되었다! 블로그를 시작한 지 꽤 됐으나 꾸준하게 글을 쓰지 못했다. 다시 열심히 쓰는 중! 아직 글이나 조회수로 봤을 땐 한참 멀었지만.. 조금씩 발전 중인가 보다. 일치하는 콘텐츠 광고 만들기, 광고 설정 방법을 간단하게 알아보자. ▲일치하는 콘텐츠 광고란, 위 사진처럼 블로그의 게시글과 광고가 자동으로 선정, 노출되는 광고 단위이다. 무작위로 선정되는 게 아니라 방문자별 맞춤 게시글, 광고가 자동으로 추천된다는 점! 그래서 일치하는 콘텐츠를 사용할 경우, 페이지 조회수와 이용시간이 증가한다는 통계가 있다. 애드센스 수익에도 당연 도움이 된다. 방문자별 맞춤 게시글이 홍보되기 때문에 아주 효과적이다. 사이트 방문자와 관련성 높은 콘텐츠를 자동으로 노출시켜 주기 때문에 사이트 이용시간을 늘리는데 도움이 된다. google 연구결과 일치하는 콘텐츠를 사용하는 페이지는 조회수가 평균 9% 증가했고, 사이트에 머문 시간도 10% 증가한 것으로 나타났다고 한다. 사이트 이용자들의 참여를 늘리고, 궁극적으로 높은 수익으로 이어 나갈 수 있는 일치하는 콘텐츠! 하지만 애드센스 처음부터 다 만들 수 있는 것은 아니다. ▷사용조건 구글 애드센스 도움말 센터에 따르면, 일치하는 콘텐츠를 사용하려면 트래픽 규모와 페이지 수에 대한 최소 요건이 있다. 즉, 사이트 이용자가 충분해야 하고, 게시글도 적당히 많아야 된다는 뜻이다. 하지만 블로그 조회수가 몇 명이어야 되고, 글이 몇 개 여야 되고 하는 정확한 기준은 없다. 나의 경우는 블로그 개설한지는 1년이 넘었으나, 애드센스 승인 후 글을 조금 쓰다가 오랫동안 관리를 안 했었다. 최근 들어 다시 포스팅을 하기 시작했지만, 전체 발행 글은 77개밖에 안된다. 여기저기 검색해본 결과, 아직 일치하는 콘텐츠를 사용하기엔 게시글 수가 부족하다고 생각했는데, 어느 날 갑자기 생기니 신기했다. 바로 만들고 광고를 설정해 놓았다! ▶일치하는 콘텐츠 광고를 게시할 수 있게 되면, 애드센스 신규 광고 단위 만들기 페이지에서 일치하는 콘텐츠가 보인다. ▶일치하는 콘텐츠 클릭! ▶광고 단위 이름을 설정한다. 크게 건드릴 게 없다. 광고 옵션에는 광고를 통해 수익창출 (기본값) 체크가 되어 있고, 스타일은 원한다면 수정하도록 한다. 크기에는 반응형이 체크되어있다. 반응형 레이아웃을 사용하는 것이 당연 편하다. 반응형으로 만들어야 모바일, PC, 태블릿 등 다양한 화면 크기에 맞춰 광고 사이즈가 자동으로 바뀐다. ▶저장 및 코드 생성 클릭! ▶일치하는 콘텐츠 광고 생성 완료! 코드를 복사한다.
▶예전엔 티스토리에 일치하는 콘텐츠 플러그인이 있기 때문에 플러그인 설정하고 코드를 붙여 넣으면 끝이었다. 요즘은 애드센스 카카오 연동 이후 플러그인이 없어졌다. 그래서 HTML에 직접 코드를 넣어야 하는데, 방법은 아주 간단하다. HTML 편집 화면에서 컨트롤+F를 눌러 를 검색해서 찾는다. 블로그 본문에 해당하는 치환자다. 이 뒤에 바로 코드를 복사해주면 된다. 사용하는 스킨마다 다른데 이 치환자가 2개가 있는 스킨도 있다. 내가 사용하는 Letter 스킨에도 2개가 검색되었다. 우선 선 두 군데 모두 넣어놨다가 광고가 보이면, 코드를 하나씩 지워보면서 정확한 위치를 찾자. ▶일치하는 콘텐츠는 본인 취향에 맞게 레이아웃을 수정할 수 있다. 이미지와 텍스트를 나란히 표시할 수도 있고, 이미지 아래에 텍스트를 표시할 수도 있다. 원하는 레이아웃을 선택해서, HTML 광고 코드에 노랗게 칠해져 있는 매개변수를 붙여 넣기 하면 된다. 사용 가능한 레이아웃은 아래 애드센스 도움말센터에서 확인하고, 매개변수를 복사하자. 반응형 일치하는 콘텐츠 단위를 맞춤설정하는 방법 - AdSense 고객센터 반응형 일치하는 콘텐츠 단위에 해당하는 특정한 요구 사항이 있는 경우 광고 코드에 매개변수를 추가하여 표시 방식을 맞춤설정할 수 있습니다. 이 매개변수를 사용하면 일치하는 콘텐츠 단위 support.google.com ▶일치하는 콘텐츠 행과 열의 수 또한 지정할 수 있다. 4x2 (4행 2열), 2x2 (정사각형) 등 원하는 대로 설정이 가능하다. 일치하는 콘텐츠 합계 추천수는 1~30개 사이여야 한다. 행의 수는 data-matched-content-rows-num 매개변수를 사용하고, 열의 수는 data-matched-content-columns-num 매개변수를 사용한다. 두 개매변수와data-matched-content-ui-type(레이아웃 매개변수)를 함께 설정해야 한다. ▶역시 친절하게도 행열도 기본 설정이 있다. 4x1, 2x2, 3x3 등. 하지만 행열을 하나만 지정하는 것보단 pc, 모바일 각각 다르게 설정하는 게 보기 좋다. 위 예시는 모바일에서 4x1로 사용 (세로로 길게), 데스크톱에서 2x2로 사용 (정사각형)하는 설정이다. . ▶위 코드를 그대로 복사해서 내 블로그 HTML에 붙여 넣은 뒤, 행 수를 "4, 2" 열 수를 "2, 4"로 수정했다. 모바일-> 데스크톱 순으로 원하는 행열 숫자를 큰따옴표 안에 입력하면 된다. 이렇게 하면 모바일에서는 4x2 행열로, 데스크톱에서는 2x4 행열로 일치하는 콘텐츠가 게시된다. <PC 화면> <모바일 화면> 설정한 대로 광고가 나온다^^ 일치하는 콘텐츠로 더욱 블로그가 활성화되길 바란다! 아직 부족한 블로그지만 하나하나 만들어가다 보니 뿌듯함을 느낀다. 처음엔 html 전혀 몰랐으나 (지금도 잘 모르지만) 블로그 내에서 고치고 싶은 부분 코드를 찾아서 수정해가는 재미가 쏠쏠하다.


1. 일치하는 콘텐츠란? (사용효과, 사용조건)



2. 일치하는 콘텐츠 광고 만들기




3. 일치하는 콘텐츠 광고 설정하기 (레이아웃 수정)









드디어 내 블로그에도 일치하는 콘텐츠 광고를 삽입할 수 있게 되었다! 블로그를 시작한 지 꽤 됐으나 꾸준하게 글을 쓰지 못했다. 다시 열심히 쓰는 중! 아직 글이나 조회수로 봤을 땐 한참 멀었지만.. 조금씩 발전 중인가 보다. 일치하는 콘텐츠 광고 만들기, 광고 설정 방법을 간단하게 알아보자.
1. 일치하는 콘텐츠란? (사용효과, 사용조건)

▲일치하는 콘텐츠 광고란, 위 사진처럼 블로그의 게시글과 광고가 자동으로 선정, 노출되는 광고 단위이다. 무작위로 선정되는 게 아니라 방문자별 맞춤 게시글, 광고가 자동으로 추천된다는 점! 그래서 일치하는 콘텐츠를 사용할 경우, 페이지 조회수와 이용시간이 증가한다는 통계가 있다. 애드센스 수익에도 당연 도움이 된다.


방문자별 맞춤 게시글이 홍보되기 때문에 아주 효과적이다. 사이트 방문자와 관련성 높은 콘텐츠를 자동으로 노출시켜 주기 때문에 사이트 이용시간을 늘리는데 도움이 된다. google 연구결과 일치하는 콘텐츠를 사용하는 페이지는 조회수가 평균 9% 증가했고, 사이트에 머문 시간도 10% 증가한 것으로 나타났다고 한다.
사이트 이용자들의 참여를 늘리고, 궁극적으로 높은 수익으로 이어 나갈 수 있는 일치하는 콘텐츠! 하지만 애드센스 처음부터 다 만들 수 있는 것은 아니다.
▷사용조건
구글 애드센스 도움말 센터에 따르면, 일치하는 콘텐츠를 사용하려면 트래픽 규모와 페이지 수에 대한 최소 요건이 있다. 즉, 사이트 이용자가 충분해야 하고, 게시글도 적당히 많아야 된다는 뜻이다.
하지만 블로그 조회수가 몇 명이어야 되고, 글이 몇 개 여야 되고 하는 정확한 기준은 없다. 나의 경우는 블로그 개설한지는 1년이 넘었으나, 애드센스 승인 후 글을 조금 쓰다가 오랫동안 관리를 안 했었다. 최근 들어 다시 포스팅을 하기 시작했지만, 전체 발행 글은 77개밖에 안된다. 여기저기 검색해본 결과, 아직 일치하는 콘텐츠를 사용하기엔 게시글 수가 부족하다고 생각했는데, 어느 날 갑자기 생기니 신기했다. 바로 만들고 광고를 설정해 놓았다!
2. 일치하는 콘텐츠 광고 만들기

▶일치하는 콘텐츠 광고를 게시할 수 있게 되면, 애드센스 신규 광고 단위 만들기 페이지에서 일치하는 콘텐츠가 보인다.
▶일치하는 콘텐츠 클릭!


▶광고 단위 이름을 설정한다. 크게 건드릴 게 없다. 광고 옵션에는 광고를 통해 수익창출 (기본값) 체크가 되어 있고, 스타일은 원한다면 수정하도록 한다.
크기에는 반응형이 체크되어있다. 반응형 레이아웃을 사용하는 것이 당연 편하다. 반응형으로 만들어야 모바일, PC, 태블릿 등 다양한 화면 크기에 맞춰 광고 사이즈가 자동으로 바뀐다.
▶저장 및 코드 생성 클릭!

▶일치하는 콘텐츠 광고 생성 완료! 코드를 복사한다.
3. 일치하는 콘텐츠 광고 설정하기 (레이아웃 수정)

▶예전엔 티스토리에 일치하는 콘텐츠 플러그인이 있기 때문에 플러그인 설정하고 코드를 붙여 넣으면 끝이었다. 요즘은 애드센스 카카오 연동 이후 플러그인이 없어졌다. 그래서 HTML에 직접 코드를 넣어야 하는데, 방법은 아주 간단하다.
HTML 편집 화면에서 컨트롤+F를 눌러 를 검색해서 찾는다. 블로그 본문에 해당하는 치환자다. 이 뒤에 바로 코드를 복사해주면 된다.
사용하는 스킨마다 다른데 이 치환자가 2개가 있는 스킨도 있다. 내가 사용하는 Letter 스킨에도 2개가 검색되었다. 우선 선 두 군데 모두 넣어놨다가 광고가 보이면, 코드를 하나씩 지워보면서 정확한 위치를 찾자.

▶일치하는 콘텐츠는 본인 취향에 맞게 레이아웃을 수정할 수 있다. 이미지와 텍스트를 나란히 표시할 수도 있고, 이미지 아래에 텍스트를 표시할 수도 있다. 원하는 레이아웃을 선택해서, HTML 광고 코드에 노랗게 칠해져 있는 매개변수를 붙여 넣기 하면 된다.
사용 가능한 레이아웃은 아래 애드센스 도움말센터에서 확인하고, 매개변수를 복사하자.
반응형 일치하는 콘텐츠 단위를 맞춤설정하는 방법 - AdSense 고객센터
반응형 일치하는 콘텐츠 단위에 해당하는 특정한 요구 사항이 있는 경우 광고 코드에 매개변수를 추가하여 표시 방식을 맞춤설정할 수 있습니다. 이 매개변수를 사용하면 일치하는 콘텐츠 단위
support.google.com

▶일치하는 콘텐츠 행과 열의 수 또한 지정할 수 있다. 4x2 (4행 2열), 2x2 (정사각형) 등 원하는 대로 설정이 가능하다. 일치하는 콘텐츠 합계 추천수는 1~30개 사이여야 한다.
행의 수는 data-matched-content-rows-num 매개변수를 사용하고, 열의 수는 data-matched-content-columns-num 매개변수를 사용한다. 두 개매변수와data-matched-content-ui-type(레이아웃 매개변수)를 함께 설정해야 한다.

▶역시 친절하게도 행열도 기본 설정이 있다. 4x1, 2x2, 3x3 등. 하지만 행열을 하나만 지정하는 것보단 pc, 모바일 각각 다르게 설정하는 게 보기 좋다. 위 예시는 모바일에서 4x1로 사용 (세로로 길게), 데스크톱에서 2x2로 사용 (정사각형)하는 설정이다.
.

▶위 코드를 그대로 복사해서 내 블로그 HTML에 붙여 넣은 뒤, 행 수를 "4, 2" 열 수를 "2, 4"로 수정했다. 모바일-> 데스크톱 순으로 원하는 행열 숫자를 큰따옴표 안에 입력하면 된다. 이렇게 하면 모바일에서는 4x2 행열로, 데스크톱에서는 2x4 행열로 일치하는 콘텐츠가 게시된다.
<PC 화면>

<모바일 화면>

설정한 대로 광고가 나온다^^ 일치하는 콘텐츠로 더욱 블로그가 활성화되길 바란다! 아직 부족한 블로그지만 하나하나 만들어가다 보니 뿌듯함을 느낀다. 처음엔 html 전혀 몰랐으나 (지금도 잘 모르지만) 블로그 내에서 고치고 싶은 부분 코드를 찾아서 수정해가는 재미가 쏠쏠하다.
사용하는 스킨마다 다른데 이 치환자가 2개가 있는 스킨도 있다. 내가 사용하는 Letter 스킨에도 2개가 검색되었다. 우선 선 두 군데 모두 넣어놨다가 광고가 보이면, 코드를 하나씩 지워보면서 정확한 위치를 찾자.

▶일치하는 콘텐츠는 본인 취향에 맞게 레이아웃을 수정할 수 있다. 이미지와 텍스트를 나란히 표시할 수도 있고, 이미지 아래에 텍스트를 표시할 수도 있다. 원하는 레이아웃을 선택해서, HTML 광고 코드에 노랗게 칠해져 있는 매개변수를 붙여 넣기 하면 된다.
사용 가능한 레이아웃은 아래 애드센스 도움말센터에서 확인하고, 매개변수를 복사하자.
반응형 일치하는 콘텐츠 단위를 맞춤설정하는 방법 - AdSense 고객센터
반응형 일치하는 콘텐츠 단위에 해당하는 특정한 요구 사항이 있는 경우 광고 코드에 매개변수를 추가하여 표시 방식을 맞춤설정할 수 있습니다. 이 매개변수를 사용하면 일치하는 콘텐츠 단위
support.google.com

▶일치하는 콘텐츠 행과 열의 수 또한 지정할 수 있다. 4x2 (4행 2열), 2x2 (정사각형) 등 원하는 대로 설정이 가능하다. 일치하는 콘텐츠 합계 추천수는 1~30개 사이여야 한다.
행의 수는 data-matched-content-rows-num 매개변수를 사용하고, 열의 수는 data-matched-content-columns-num 매개변수를 사용한다. 두 개매변수와data-matched-content-ui-type(레이아웃 매개변수)를 함께 설정해야 한다.

▶역시 친절하게도 행열도 기본 설정이 있다. 4x1, 2x2, 3x3 등. 하지만 행열을 하나만 지정하는 것보단 pc, 모바일 각각 다르게 설정하는 게 보기 좋다. 위 예시는 모바일에서 4x1로 사용 (세로로 길게), 데스크톱에서 2x2로 사용 (정사각형)하는 설정이다.
.

▶위 코드를 그대로 복사해서 내 블로그 HTML에 붙여 넣은 뒤, 행 수를 "4, 2" 열 수를 "2, 4"로 수정했다. 모바일-> 데스크톱 순으로 원하는 행열 숫자를 큰따옴표 안에 입력하면 된다. 이렇게 하면 모바일에서는 4x2 행열로, 데스크톱에서는 2x4 행열로 일치하는 콘텐츠가 게시된다.
<PC 화면>

<모바일 화면>

설정한 대로 광고가 나온다^^ 일치하는 콘텐츠로 더욱 블로그가 활성화되길 바란다! 아직 부족한 블로그지만 하나하나 만들어가다 보니 뿌듯함을 느낀다. 처음엔 html 전혀 몰랐으나 (지금도 잘 모르지만) 블로그 내에서 고치고 싶은 부분 코드를 찾아서 수정해가는 재미가 쏠쏠하다.
'유용한 정보' 카테고리의 다른 글
| 초심자의 보우 2티어 제작 완료! 궁수로 시작하다. [알비온 2회차] (2) | 2021.01.24 |
|---|---|
| [음악영화 추천] 황홀한 여운을 남기는 음악영화 3편 :: 비긴어게인, 원스, 라라랜드 (0) | 2021.01.21 |
| 스스로 길을 개척하는 RPG! 알비온 온라인 시작하다. [스팀무료게임 알비온] (2) | 2021.01.17 |
| 쿠팡에서 구입한 보온 죽통 [TWINGO 마리노 950] 사용 후기 (2) | 2021.01.13 |
| [액션영화 추천] 스타일리쉬한 여성 액션 3편 :: 아토믹 블론드, 아이 엠 마더, 솔트 (0) | 2021.01.12 |
| [애드센스 따라하기] 본문 원하는 위치에 광고를 넣어보자! :: 콘텐츠 내 자동 삽입 광고 (2) | 2021.01.12 |
| 소상공인 버팀목자금 신청방법! 어서 신청하세요~~ (지원금액, 지급일, 지급방법) (2) | 2021.01.11 |










댓글