
세로 배너 광고 설정하기

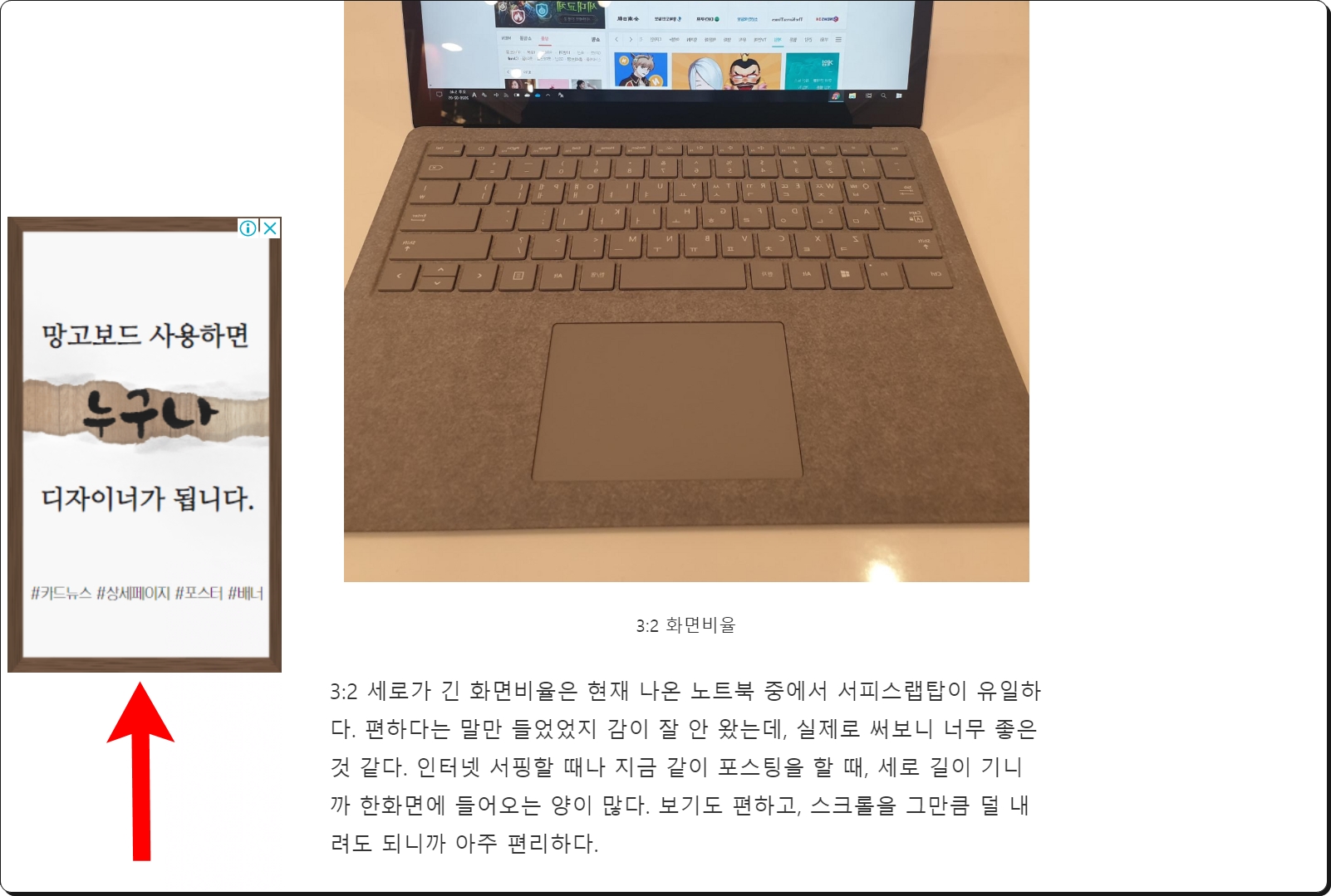
티스토리 포스팅을 보다보면 저렇게 좌측 또는 우측에 세로배너 광고를 볼 수 있다. 모바일에선 보이지 않는다. 애드센스 초보지만 여기저기 검색하고 공부한 끝에 성공적으로 배너광고를 달 수 있게 되었다.
광고 설정하는 방법! 차근차근 따라하면 어렵지 않다.
1. 본문 영역 찾기

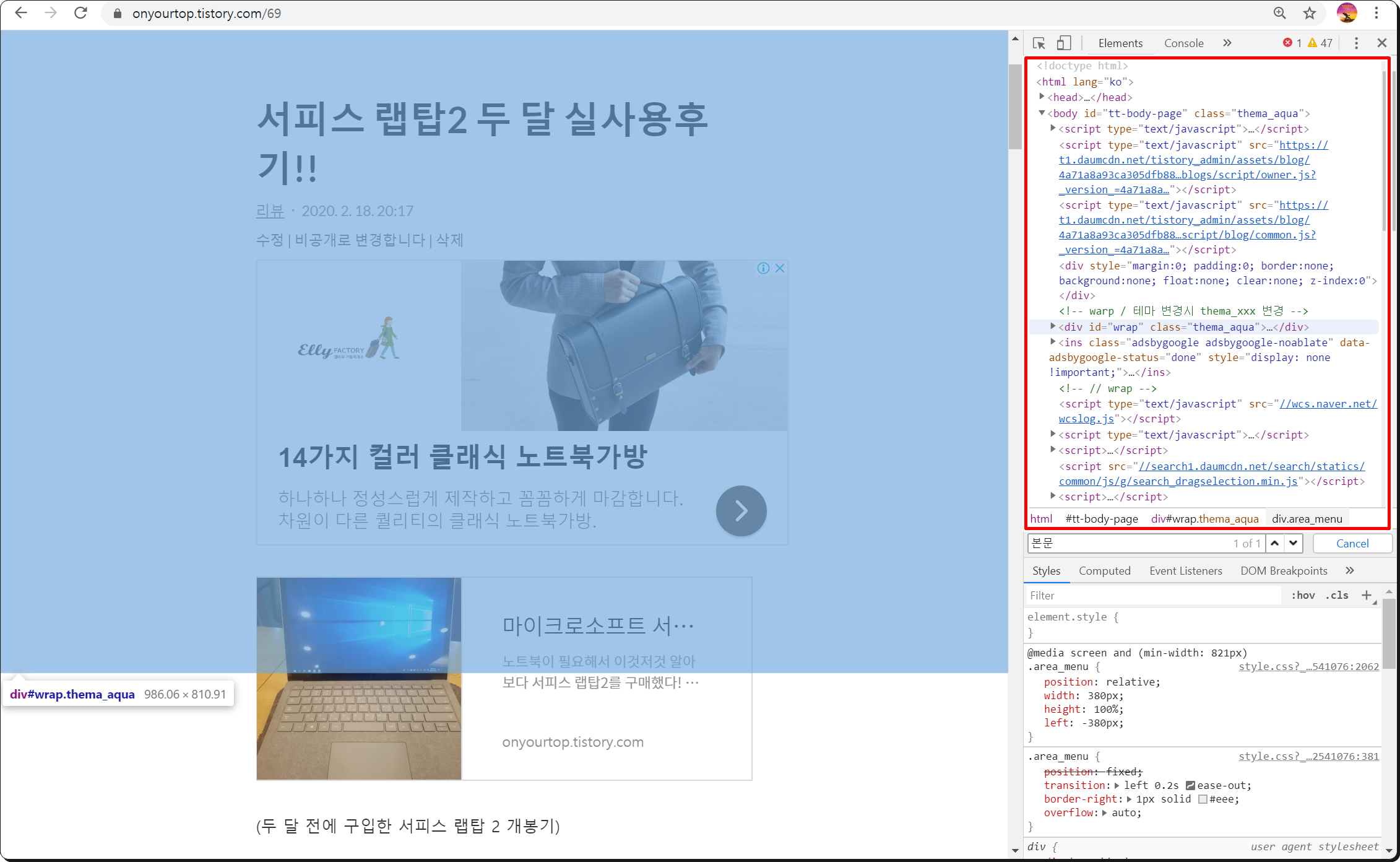
첫째로, html 코드내에서 본문 영역을 표시하는 곳을 찾아야한다. 여러가지 방법이 있다. 본인 블로그의 아무 포스팅을 크롬으로 열고, F12를 누르면 오른편에 html 코드가 나온다. 각 코드에 마우스를 갖다대면, 그 코드가 어디를 나타내는지 왼쪽처럼 파란색으로 영역이 지정된다.
<body> 부터 시작해서 하나씩 ▶를 눌러 내려가면서 본문 영역만을 표시하는 코드를 찾으면 된다.

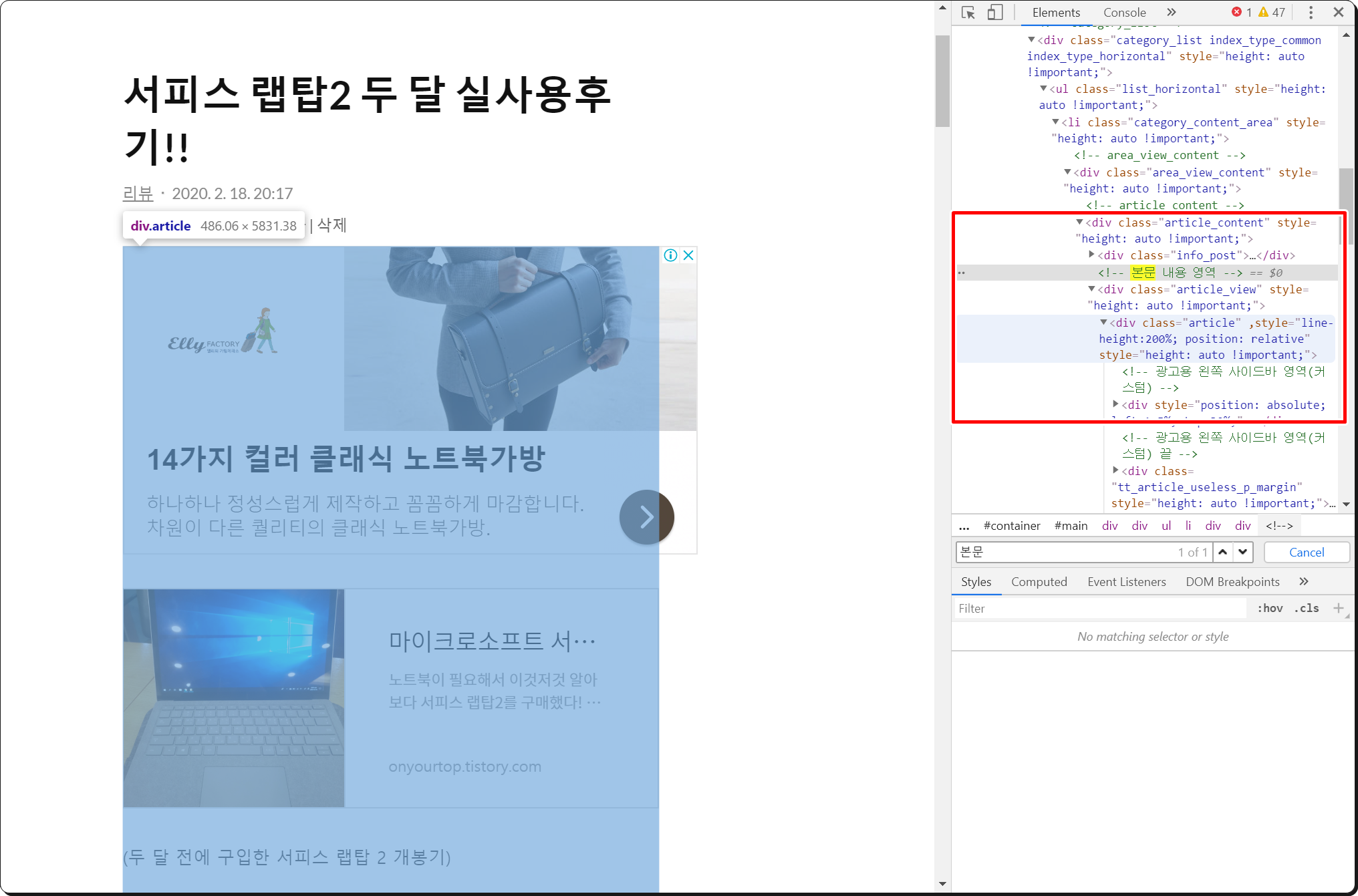
나의 티스토리 스킨은 Letter 스킨이다. 이 스킨 기준으로 <div class="article">이 본문을 표시하는 코드다. 왼편을 보면 제목을 제외한 본문내용만 영역이 설정되어 있다. 본문을 나타내는 코드 중 가장 아래에 있는 코드를 찾으면 된다.
그리고 스킨마다 다를 수 있지만, Letter 스킨에는 기본적으로 코드에 주석(녹색글씨) 이 달려있다. 주석이란 코드 실행에 영향을 주지 않고, 사람만 알아볼 수 있는 메모(memo)라고 생각하면 된다. 그래서 컨트롤+F 검색창에 '본문'이라고 치면 본문을 표시하는 코드를 바로 찾을 수 있다. 이렇게 쉽게 찾을 수 있다면, 굳이 F12를 눌러 찾을 필요 없이 스킨편집-HTML편집에 가서 검색해도 된다.

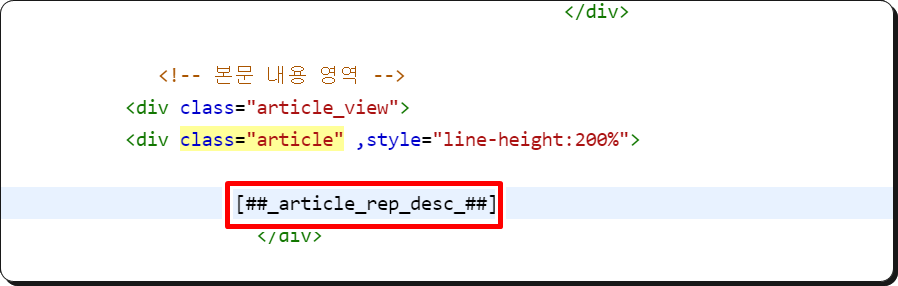
이 있는 곳을 찾으면 된다. 이는 본문 내용을 의미하는 치환자로, article_rep_desc 를 기준으로 본문의 시작과 끝을 나타낸다고 한다. 스킨편집-HTML편집에서 article_rep_desc를 검색해도 본문 부분을 찾을 수 있는 셈이다.
광고 코드 넣을 위치를 찾았으니 이제 광고를 넣어보자.
2. 광고 위치 설정하기

광고를 생성하고 만들어 넣기 전에 '광고 위치'를 설정하도록 한다.
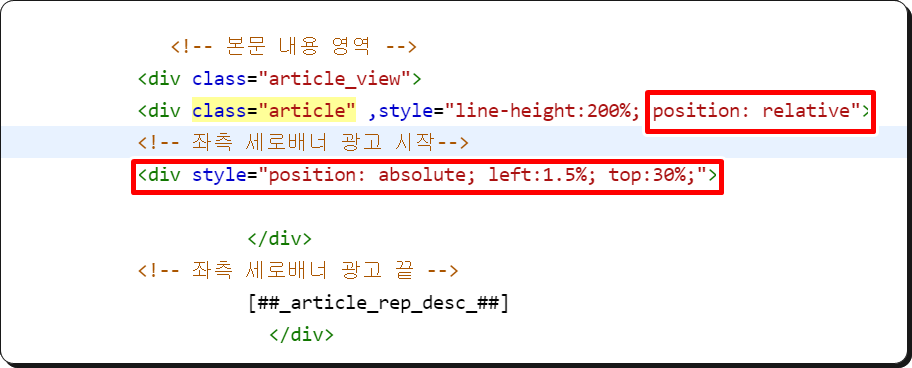
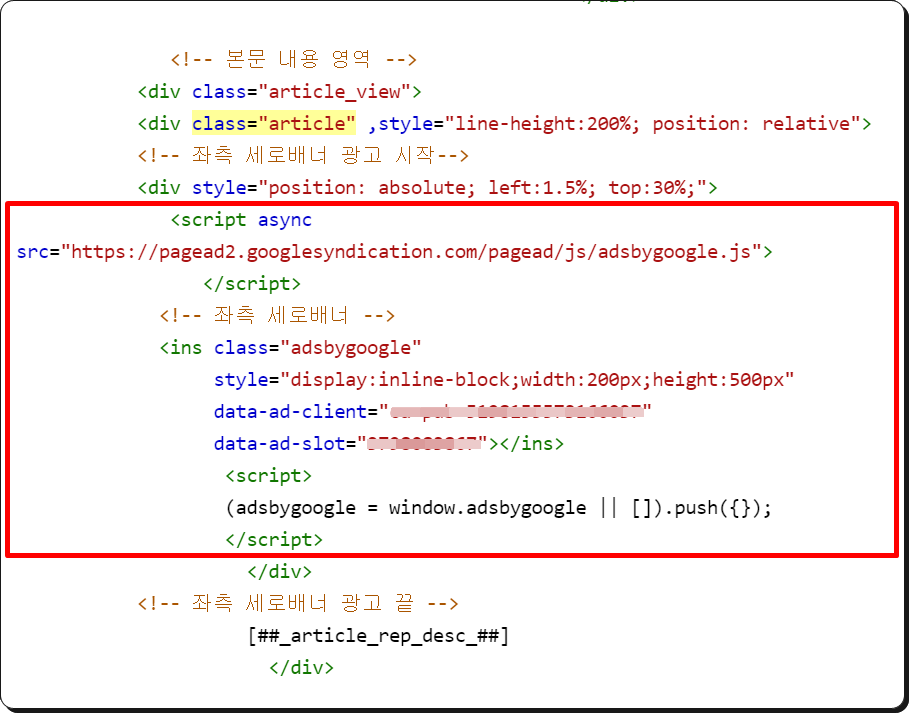
① 앞서 찾아냈던 <div class="article">에 태그를 추가한다. <div class="article", style="position : relative"> 이런식으로 하면 된다. 위치를 설정하는 태그다. 나의 경우 이미 style태그가 있어서(줄간격), 위 사진처럼 position : relative를 추가했다.
② 다음줄에 사진처럼 <div style="position : absolute; left:0%; top:0%;"> 태그를 복사해서 붙여넣는다.
left:0%; top:0%; 여기 값을 조절해서 광고를 어디에 위치할것인지 조절할 수 있다.
left : 0%을 하면 왼쪽에 딱 붙어서 표시가 되고, 숫자를 높일 수록 왼쪽에서 멀어진다. 마찬가지로 top : 0%을 하면 본문 상단에 딱 붙어서 표시되고, 숫자를 높일수록 아래로 내려온다.
left 대신 right도 가능하며, top 대신 bottom도 가능하다. 그리고 %가 아니라 px로 설정해도 된다. 본인 블로그에 맞춰야 하기 때문에 처음엔 아무렇게나 주고 넘어가도록 하자.
* 노란색 글씨 <!-- 좌측 세로배너 광고 시작--> , <!-- 좌측 세로배너 광고 끝 --> 는 주석이다. 본인이 알아 볼 수 있게 이렇게 이름을 설정해두면, 해당 코드가 무슨 코드인지 한눈에 구분이 가능하고, 추후 수정할 때 검색해서 찾기가 쉽다.
3. 광고 만들기

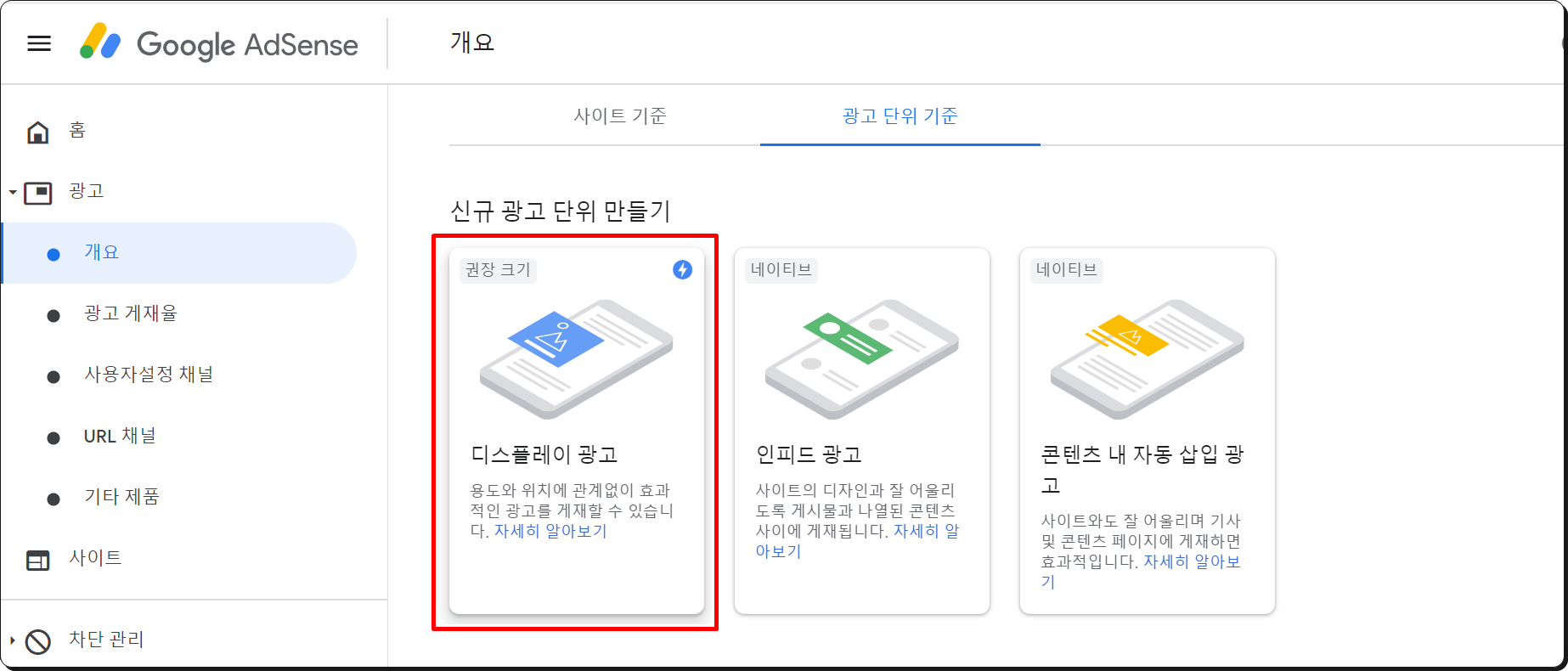
좌측(혹은 우측) 세로배너 광고를 만들기 위해 애드센스에 로그인 했다. 기존 디스플레이 광고를 써도 되지만, 광고별로 광고 효과를 따로 측정하기 위해 새로 만드는 것이 좋다. 물론 애드센스 말고 다른 걸 광고해도 무방하다.

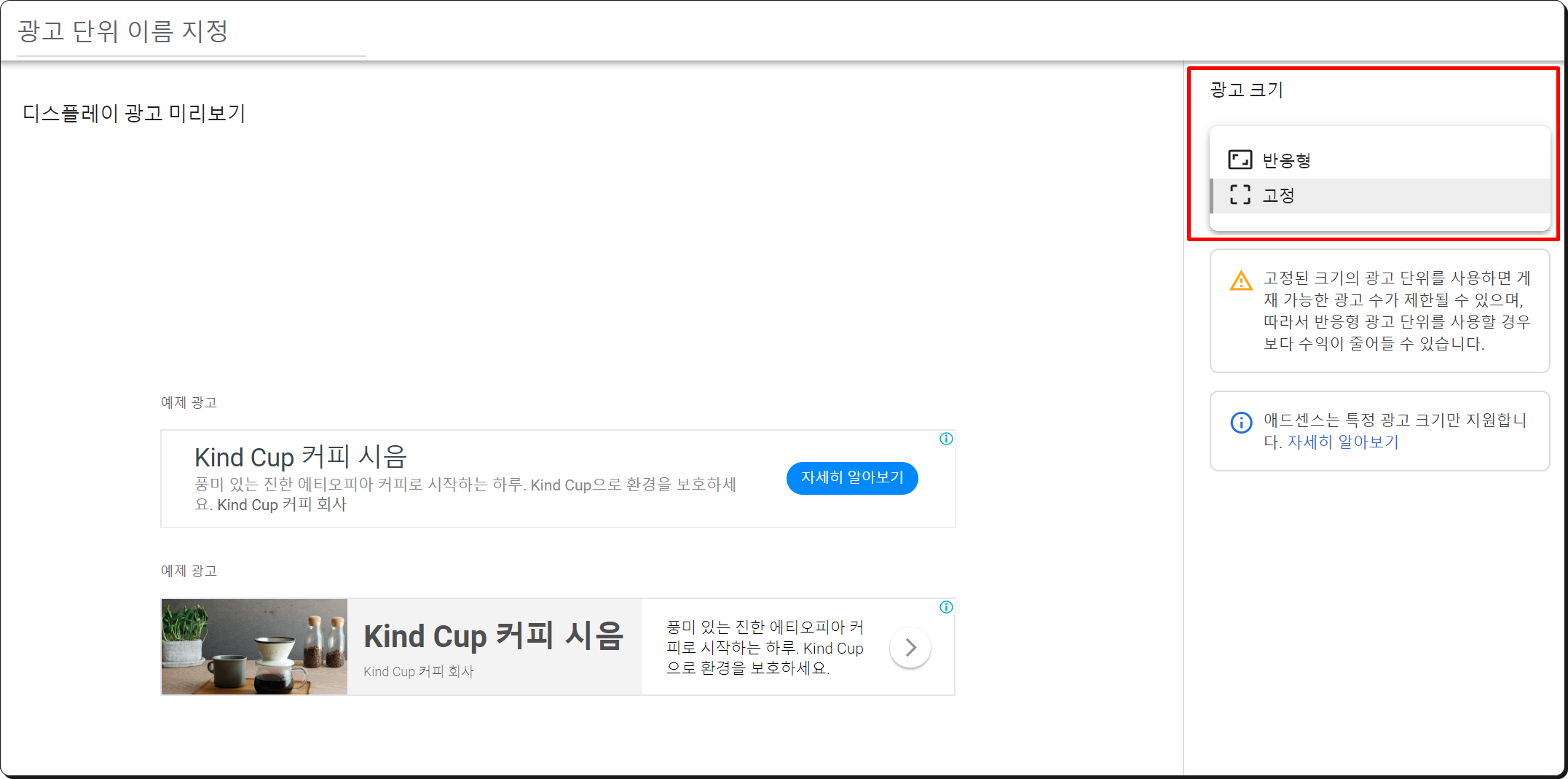
디스플레이 광고를 누르면 오른쪽 상단에 광고크기를 설정할 수 있는데, 고정을 선택하도록 하자.

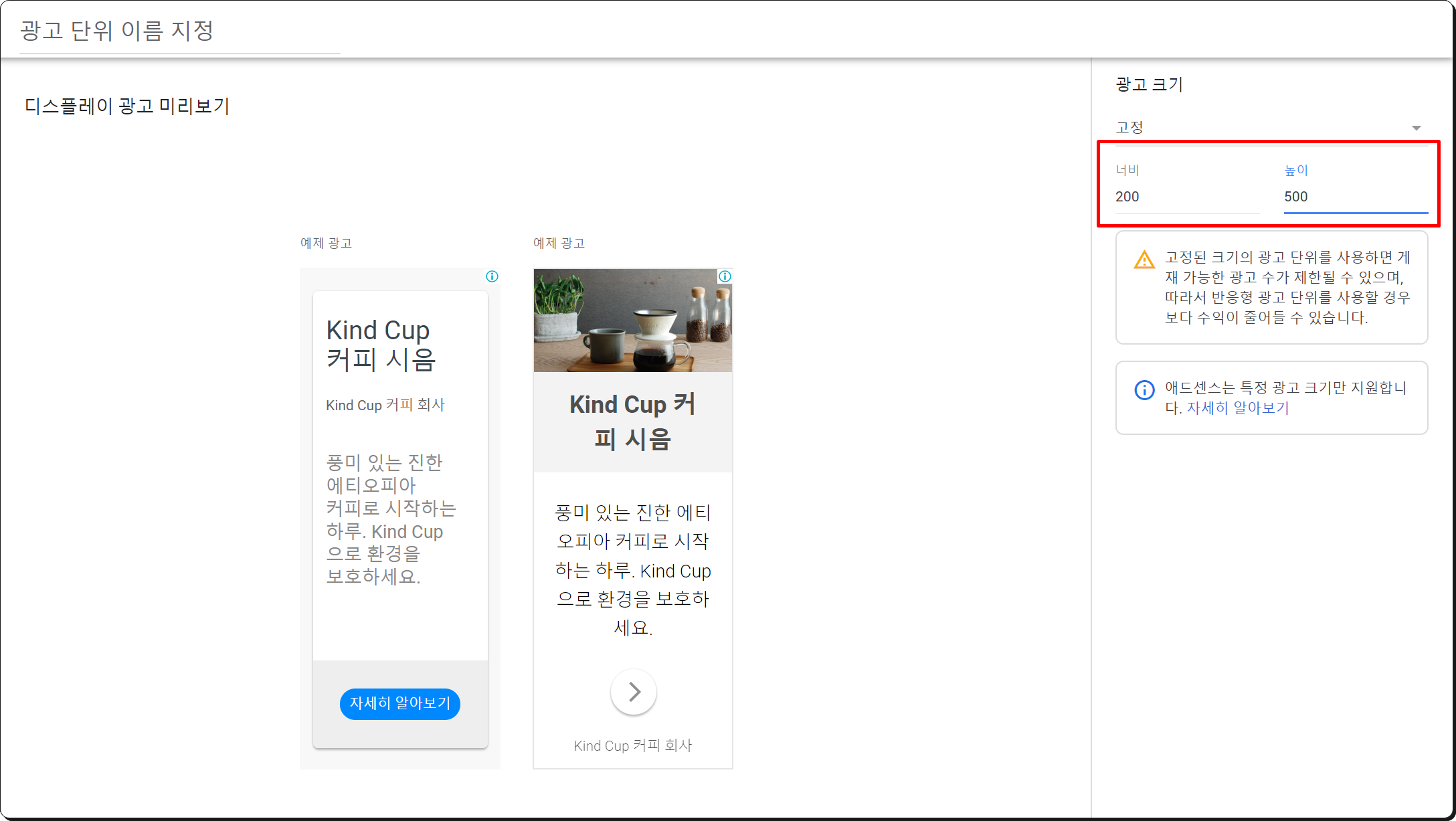
세로로 긴 광고배너가 필요하므로 적당히 조절하자. 본인은 가로 200, 세로 500으로 했다. 이름도 지정하면 된다.

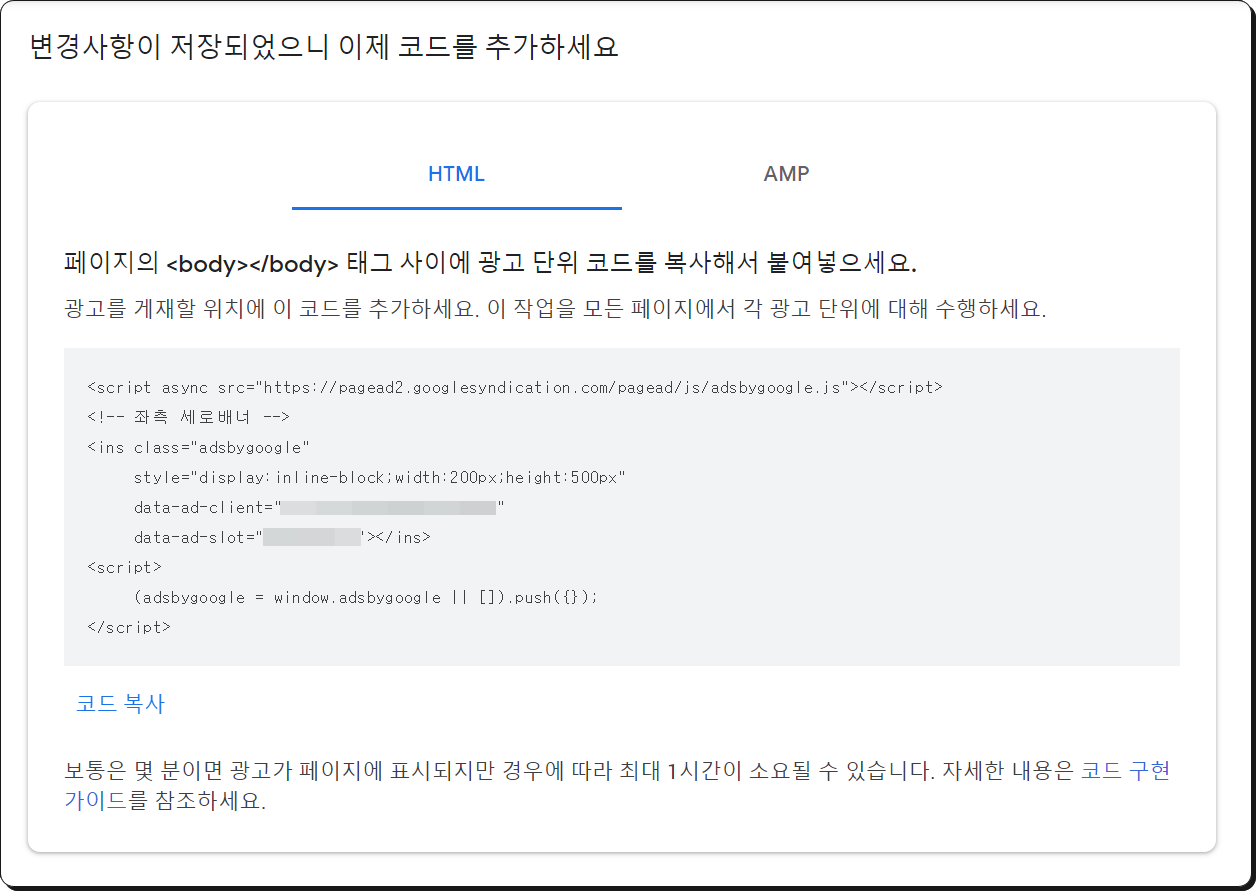
생성된 광고 단위 코드를 복사 하도록 하자 ^-^
4. 광고 코드 삽입

앞서 작업 한 곳 밑에 광고 코드를 그대로 붙여넣기 한다. 그리고 저장까지!
(위치를 조절하여 한번에 여러개 광고를 삽입할 수도 있다.)
5. 광고 확인 및 위치수정 (+여백늘리기)

스킨마다 다르겠지만 잘 나온다면, letf, top 숫자를 조절해서 적당한 곳에 광고배너를 위치시키면 된다.
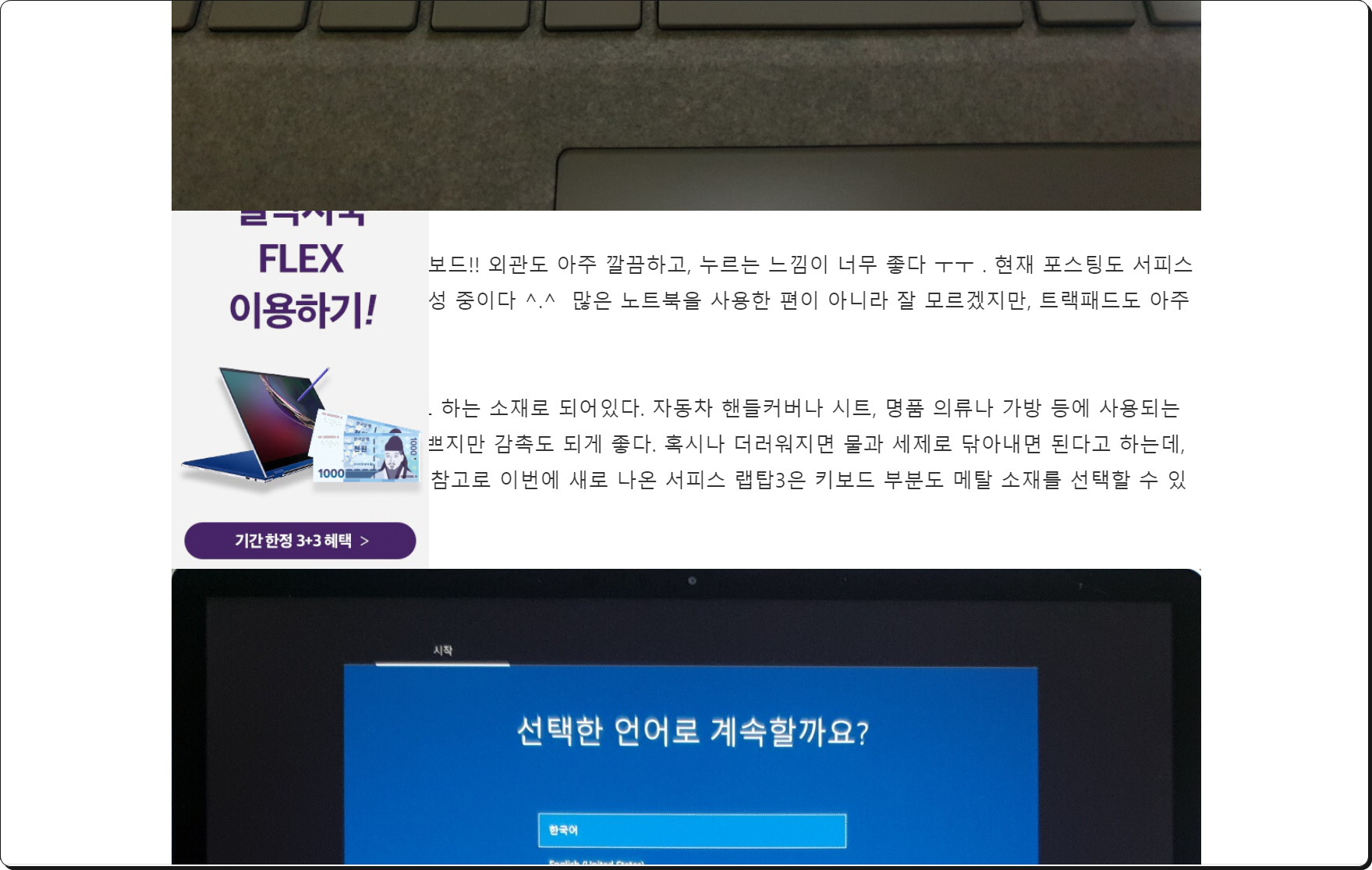
나는 처음에 저장하고 포스팅을 하나 열어보니 광고가 저렇게 나옴... ㅋㅋ left : 0% 인데 이렇게 나온다는 건, 왼쪽에 더이상 공간이 없다는 걸 뜻한다.
그래서 좌우 공간에 여백을 더 만들어줬다.

포스팅 본문 여백 늘리는 방법!
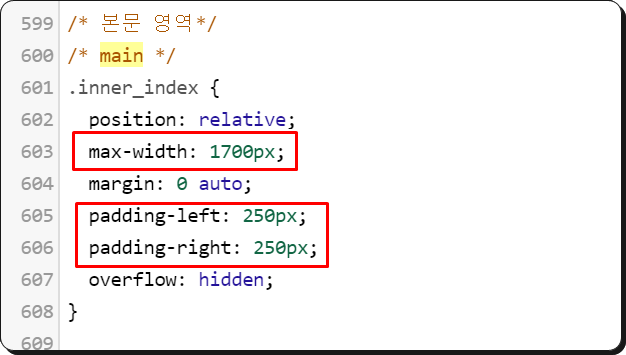
스킨편집-HTML편집에서 CSS로 들어간다. 여기서도 역시 본문 영역에 해당하는 코드를 찾아야한다. 나는 'main'을 검색해서 찾았다. (Letter 스킨)
padding-left, padding-right 값을 적당히 입력하여 좌우 여백을 만들어주자. 왼쪽만 광고를 한다고 왼쪽 여백만 만들어주면 포스팅이 오른쪽으로 치우치게 된다. 보기 좋게 조절하자.
좌우 여백을 만들어줘서 포스팅이 너무 좁아보이면, max-width 값을 조절하여 최대 너비를 넓혀주면 된다.

완성된 모습이다. 좌우 여백을 추가했고, left:1.5%, top:30%에 배너를 위치시켰다.

'유용한 정보' 카테고리의 다른 글
| 마스크 및 손소독제 "긴급수급조정조치"란 무엇인가? (0) | 2020.02.27 |
|---|---|
| 티스토리 사이트맵(sitemap) 만들어 제출하기 (네이버, 구글) +RSS 제출 (0) | 2020.02.26 |
| 3월초 우체국쇼핑몰에서 보건용 마스크 판매예정! 1인당 1세트 (취소) (0) | 2020.02.26 |
| 실시간 코로나19 바이러스 국가별 현황, 증상, 사망률 보기 (0) | 2020.02.24 |
| 2019.04.01 대구 국제 마라톤에서 하프마라톤 두번째 도전! (0) | 2020.02.19 |
| 서피스 랩탑2 두 달 실사용후기!! (0) | 2020.02.18 |
| 난생처음 도전한 하프마라톤 (2018.09.31) (0) | 2020.01.30 |










댓글